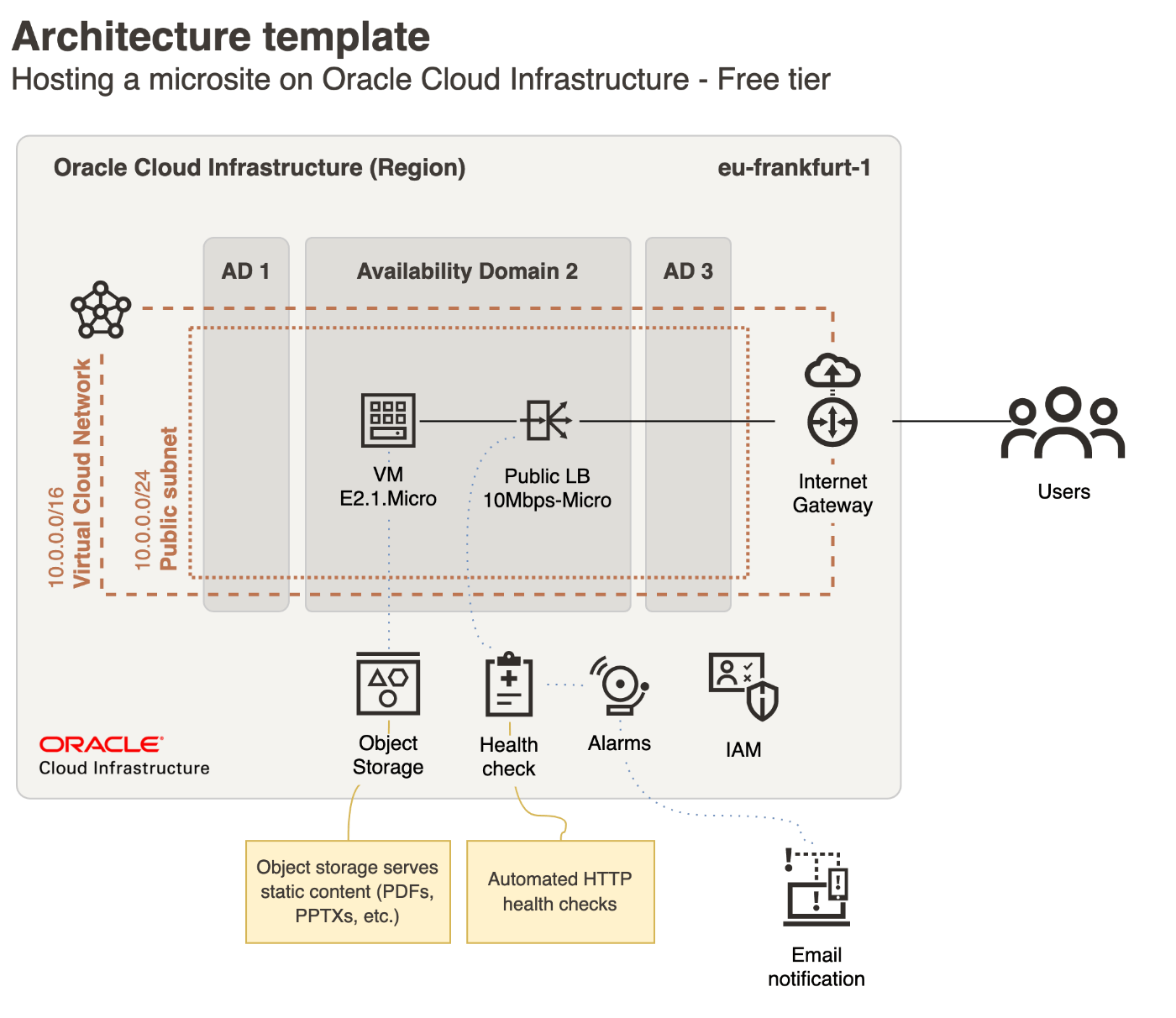
My preferred tool for creating architectural diagrams is draw.io. It’s great for modelling, is open-source and allows users to export diagrams to almost any format. Since it’s annoying to start at zero everytime, I’ve created some starter templates for designing Oracle Cloud Infrastructure diagrams. See the example below, which shows a microsite that is deployed with Oracle Cloud Free Tier (very similar to the architecture of this blog).

The template uses layers to group resources and contains all important elements to begin modelling: Regions, availability domains, networking, compute instances and more.
Please read the template instructions below for information on how to edit the template, using layers and adding OCI icons.
To get started creating diagrams with this template use the button below.
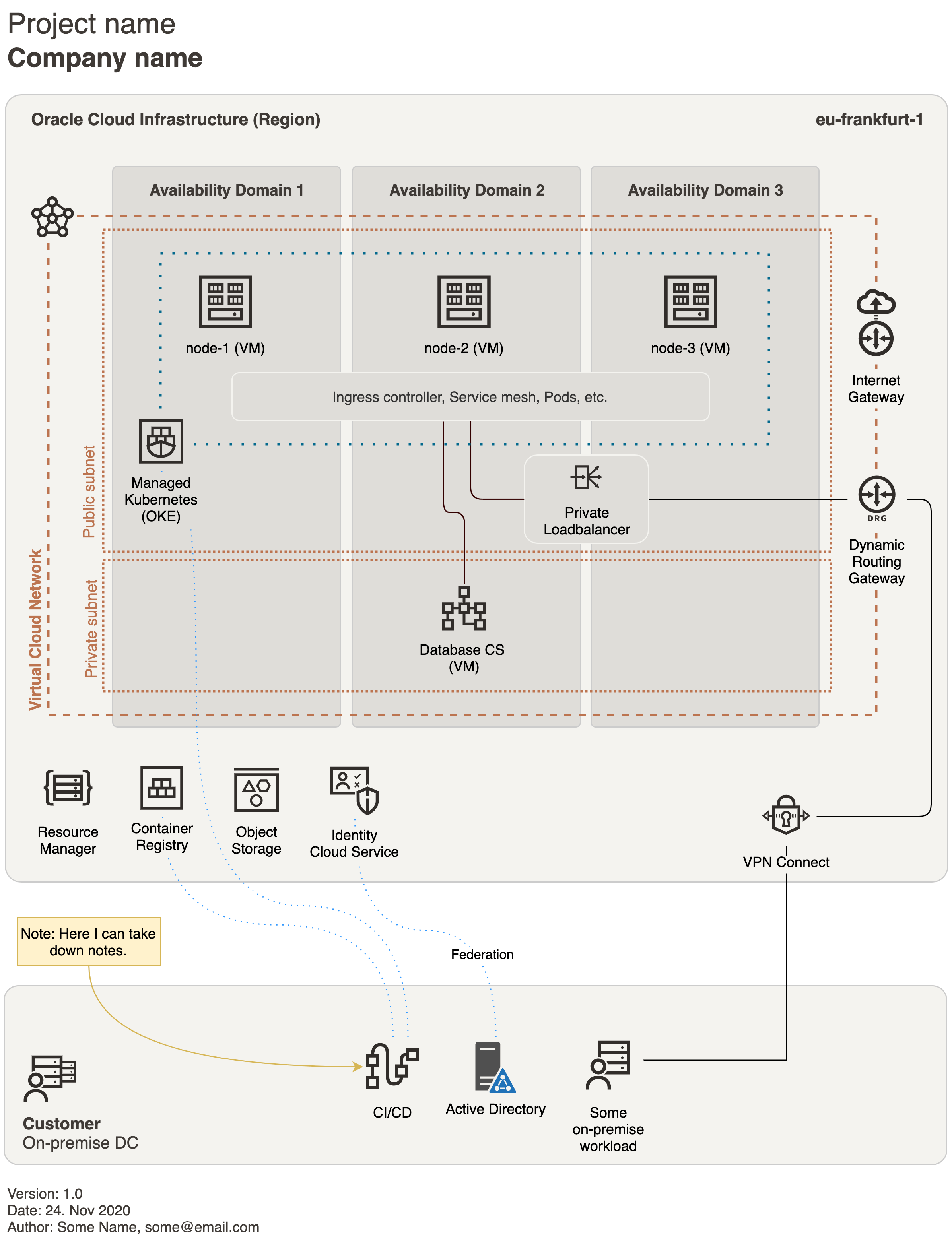
The second template that I’ve created is for a little more complex scenarios. It features a highly available Kubernetes cluster, a database and an on-premise data center. A preview of the template can be seen below.

To get started with this template hit the button below.
Update: There is also a new way to get started with creating architectural diagrams for Oracle Cloud Infastructure (OCI). See my article about using official reference architecture to get started.
Template instructions
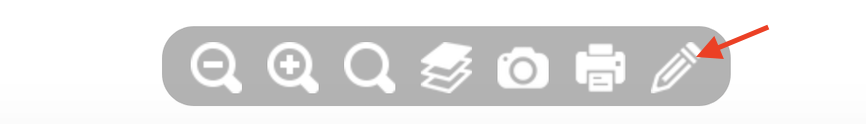
- After clicking the template link, the template can be edited by selecting the Edit button (icon with the pen)

- The template uses a library to include the Oracle Cloud Infrastructure icons. Should the icons not be available, they can be added manually by selecting File → Open Library from → URL and entering
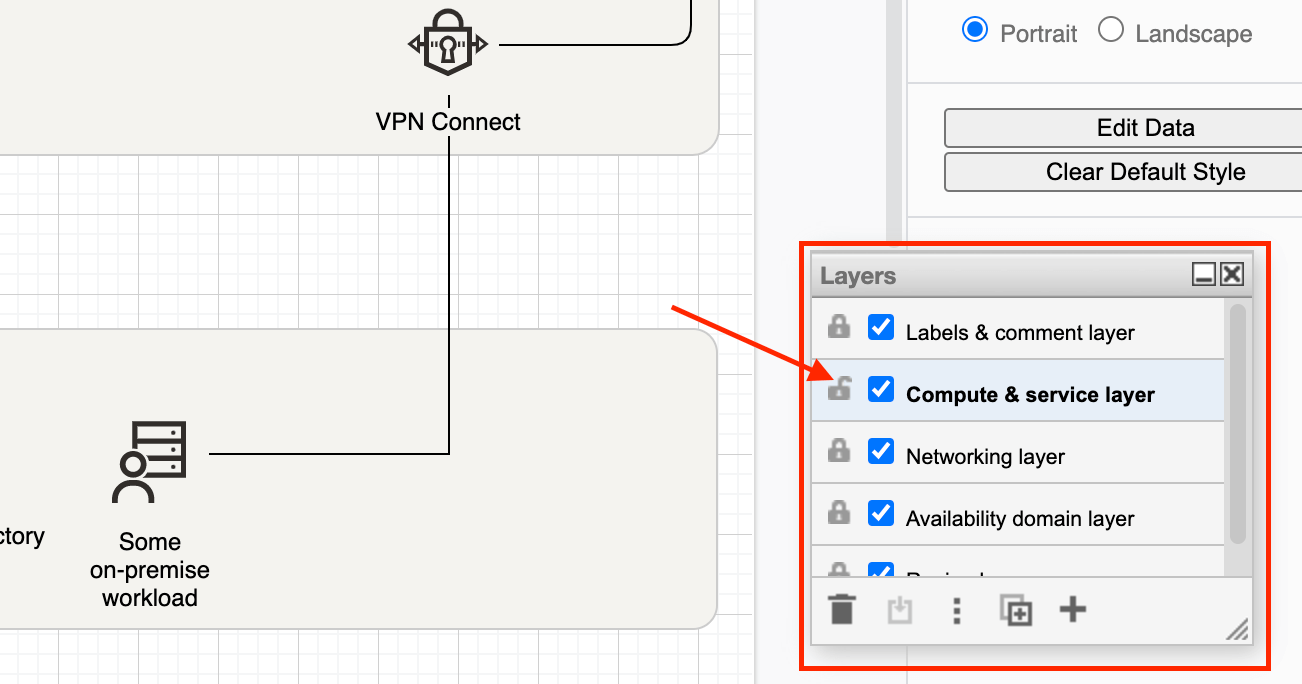
https://objectstorage.eu-frankfurt-1.oraclecloud.com/p/McExqfcEsJm8aHPUhenguP34LS9oAI0Qzzbm5sTXplQ-ySee8W_688WZPF-nhZMe/n/franqguxqsfs/b/public-resources/o/OCI_Icons_Drawio_Bark.drawio - The template uses layers. It is important to remember to always select the correct layer and to unlock it before making any changes. If you are having trouble adding an OCI icon to the model, make sure you have unlocked and selected a layer beforehand.

- I highly recommend to start editing the diagram beginning with the bottom layer. Then, continue to work your way up: Region layer → Availability domain layer → Labels & comment layer → Network layer → Compute & service layer
- These are the color codes used for the diagram: Region background
#f4f3ef, availability domain background#dfddd9, networking elements#bd7652and font color#3f3a36.
Final remarks
That’s it. If there any problems, feel free to reach out in the comment section. I also would like to mention that for users that find draw.io to be too clunky, there are also Powerpoint templates out there.